为减轻服务器压力,很多WordPress用户会安装静态化插件WP Spuer Cache或者类似功能的插件。但是,使用过程中会出现第二天主题ajax功能无法使用的情况,具体表现就是Load More或者Filters按钮点击后无法局部刷新或者一直处在加载状态。打开开发者工具,发现“admin-ajax.php 403”报错的情况。
这种情况表现得比较诡异,因为发布完文章或者清空缓存后,当天是正常的,第二天就出错了,并且中间没有任何操作。因为不太了解wordpress的ajax运作机理,我在谷歌上搜索了一下,还真的有人遇到过和我一样的问题。解答如下:
Optimizing Matters (@optimizingmatters)
2 years, 9 months ago
Hi @arshen;
Can’t be 100% certain, but this is probably rather a problem with page caching (wp super cache); typically admin-ajax.php requests use a “nonce”, a semi-random string which is generated and added to the page. When the ajax gets triggered it sends that “nonce” (together with the data it tries to post) to the server where the nonce gets checked. Now the problem; a WordPress nonce has a limited validity, typically (but not always) 4h. If the “nonce” does not check out, the request is refused, which is what you’re observing.The solution; lower “Cache Timeout” on WP Super Cache’s “Advanced” tab. The default there is 3600s (= 1h), so either you have a (much) higher value there OR you have a plugin which has a very short nonce lifetime.
Hope this clarifies/ helps,
原文链接:LINK
frank
简单的说就是,wp利用js请求后台数据的时候会随机生成一个”识别码“,这个码有寿命,时间到了识别码对不上就会报错,并且不能返回数据,产生403错误。据答主所说,寿命一般来说是4h,但也不确定。
问题就是这个了。wp super cache插件在静态化页面的过程中会固化这个识别码,缓存寿命超过识别码寿命后,自然无法返回数据。
解决方法是:
情况1、如果使用了插件的预缓存功能,那么,需要将预缓存时间改为4h以下,不能是0或者超过寿命的时间(存疑)。
情况2、如果没有使用预缓存功能,那么需要在高级选项卡里,将缓存寿命设定为小于4h的数值。
设置完成后重新生成缓存就可以了。
备注:上面所说的4h,也只是答主或者我的猜测。没时间研究源码,所以姑且可以这样设置,不影响使用,如果有大神读过源码或者明确知道识别码寿命,可以告知,不胜感谢。据我自己测试,应该是大于4h的。
另外,wp super cache插件在使用过程中还有个小问题,那就是发布评论以后,首页文章展示模块中的评论数不跟着增加。这个其实也是缓存没有更新的问题。后台不要选中高级选项卡里面的”布文章后仅更新本文章缓存”选项就可以了,发布文章评论以后就会连首页一起更新。其他类似文章访问数等问题,也是一样。
最后,附赠一个小技巧:
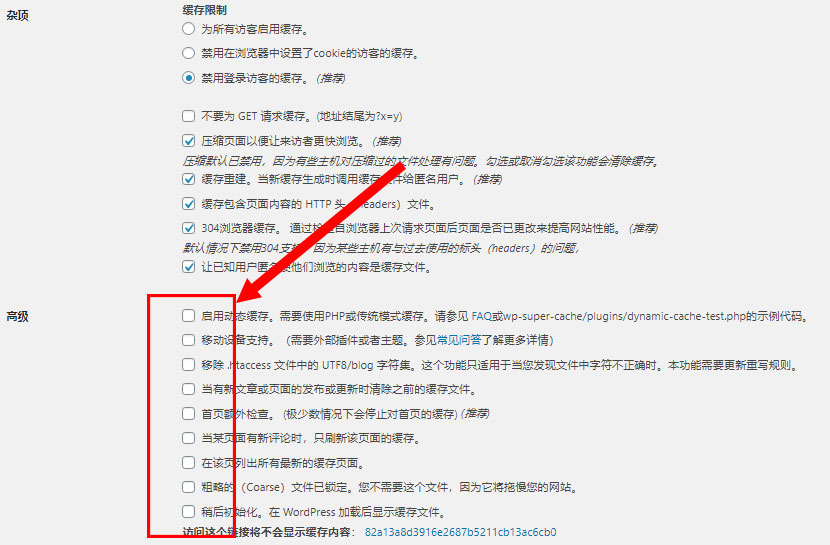
如果安装wp-super-cache有任何不正常,那么像我下面图片那样这样设置就可以了,基本可以保证不影响功能,加上我上面提到的合理的缓存过期时间,这个插件的效果其实已经很明显了。注意预缓存功能,如果你不是很明确知道它在做什么,不建议开启。




缓存是把双刃剑,缓存机制做得好,稍有变动就得清空缓存
只发布文章和评论的话可以选择不刷新其他页面,或者强制不刷新类别和首页。仅文章页缓存也是有一定价值的。
super cache以前用过,也没出什么问题,现在换成comet cache
类似插件挺多的,功能大同小异,这个一直用最熟悉