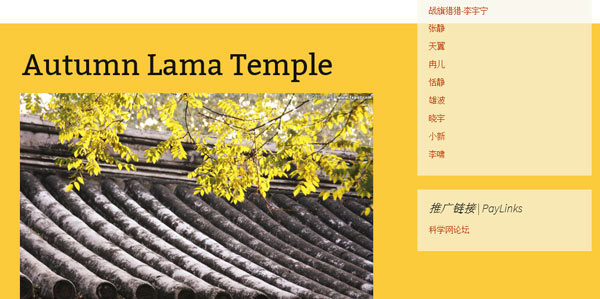
今天抽时间在本地服务器上升级到了wordpress3.6。切换到默认主题Twenty Thirteen测试了一下,发现相册图片在IE10的标准模式下有个很明显的问题,如下图。另测试了9、8、7各版本IE浏览器,均存在这个问题。Chrome浏览器显示正常,预计FF显示正常。
可以看出,一篇文章中gallery里的图片宽度大于一定值的时候,并没有自适应宽度。如何解决呢?改进方法如下:
1.在style.css文件中找到如下代码:(style文件第659到665行)
.entry-content img,
.entry-summary img,
.comment-content img,
.widget img,
.wp-caption {
max-width: 100%;
}
加入一行代码后如下:
.entry-content img,
.entry-summary img,
.comment-content img,
.widget img,
.wp-caption {
max-width: 100%;
width:100%; /*ie10 bug fix*/
}
如图,相册图片IE下已经自适应到了合适宽度。
但是,这只解决了一部分,继续测试发现在IE8、7模式下仍然存在问题。这与TwentyThirteen主题兼容性设置有关,打开/CSS/ie.css文件,第68到70行改为如下代码:
.gallery img {
width: auto;
width:100%;/*lt IE 9 fix*/
}
问题即可解决。
问题分析:gallery中的img也属于entry-content块,但是并不直接包含,根据max-width的解释:
max-width使用百分数时,定义的是基于包含它的块级对象的百分比最大宽度。
可知,IE对max-width的继承性解释和标准浏览器有所不同。故需要对IE中的gallery图片宽度做width限定。
这篇文章叙述的情况,仅存在于相册中图片宽度大于604px,且使用【gallery】shortcode加入相册时的情况,大概很少人会在相册里加入这么大的图片吧,我想。




路过,支持下